今年ももうすぐ終わるので、今年一年の活動をまとめておこうと思います。
『滞留して沈黙』、伊勢崎映画祭にて上毛新聞社賞受賞
去年公開していた『滞留して沈黙』という自主制作作品がありまして、それがありがたいことにひとつだけ賞をいただけました。伊勢崎映画祭では、上映時の評論でも非常に奥深く読み取っていただけて、大変ありがたかったです。
逆を言えば受賞はこれだけで、この他はふたつほどのコンペで入選をした他は、全部落ちました。だから何だと言われれば、別になんでもありません。あらゆるリアクションを取らず、死ぬまで生きるだけです。
伊勢崎行ってきた記事はこちら↓
滞留して沈黙はこちら↓
Animation Runs!『坂野友軌監督特集』開催
去年の自主上映会の際に知り合った竹中さんからお誘いいただいて、特集の上映イベントを開催していただきました。去年に引き続き作品をお貸しいただいた黒木くんと金子さんには改めて感謝です。尺が埋まるか不安でスライドとか準備して臨んだのですが、結局はフリートークの時間が一番盛り上がっていました。次からはもう少し楽をしようと思います。当日お越しいただいた方々、そして竹中さんとスタッフの方々、本当にありがとうございました。
Animation Runs! 公式HPはこちら↓
http://himecine.main.jp/ani_run/
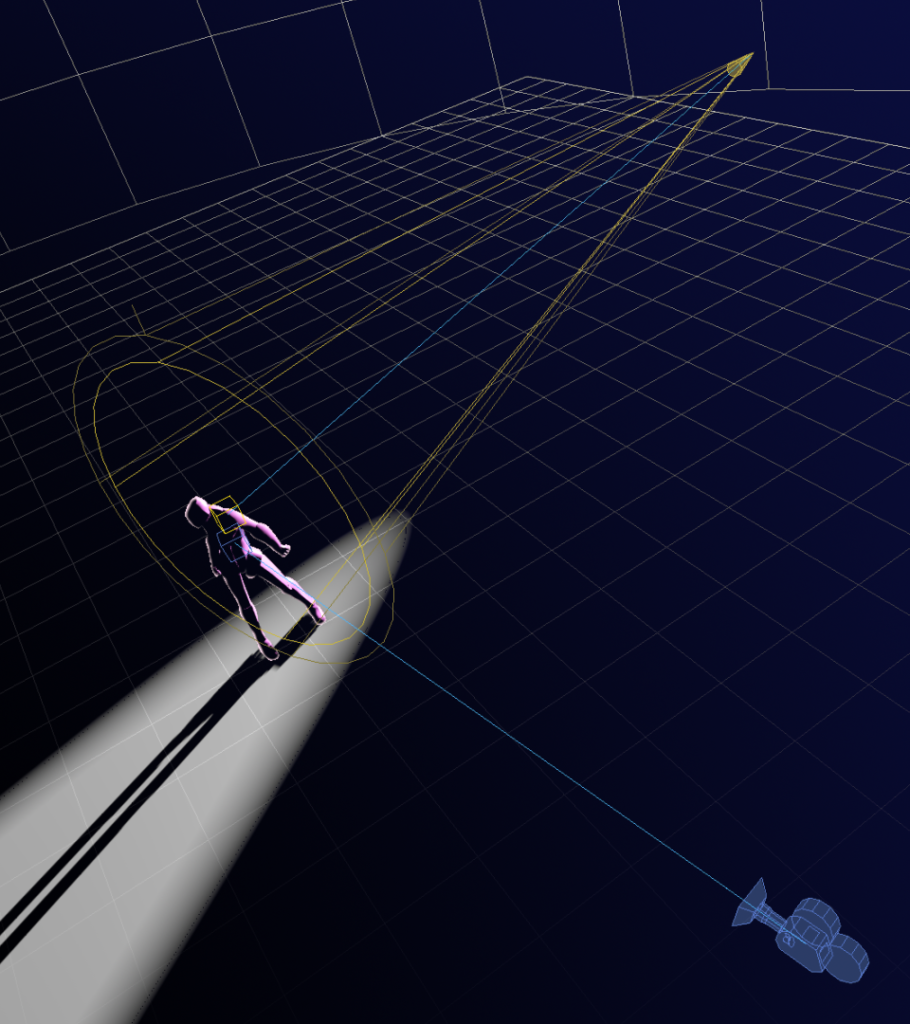
CGアニメーターとしてのデモカットを制作
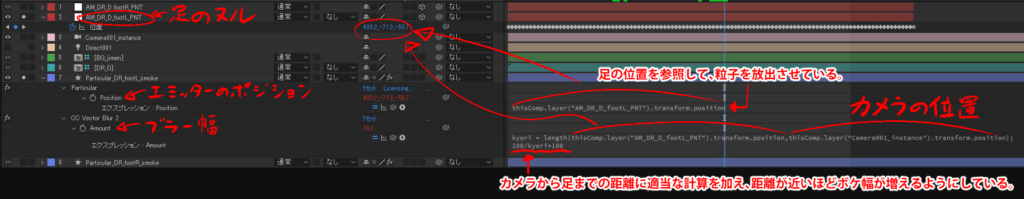
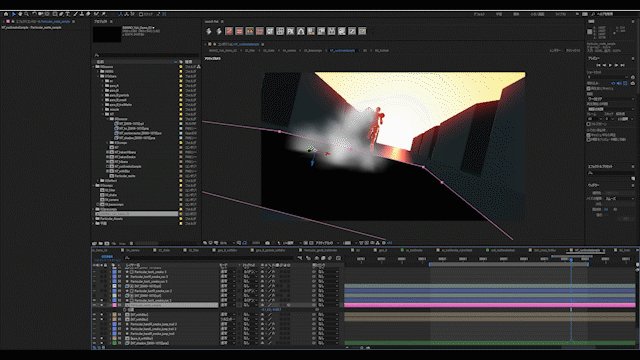
去年の10月から準備をしていたデモカットが、2月、6月、9月と計三つ完成し、CGアニメーターとしてのデモリールを、やっとこさひとつこしらえることができました。内容についての説明は公開時の記事(上記リンク)に託すとして、個人的にはこれらのカットが予想以上に広く行き渡ったことが今年一番の出来事です。結局はキャラだ、ルックだ、ストーリーだ、などと言われることもありますが、僕はそれでも動きを信じていて良かったと思っています。手描きのアニメーターさんと違って、我々の存在は一枚絵には残りません。だからこそ、これからも動いて動いて動くことで、何かを刻みつけていければと思います。
No More Heroes 3 – The Return 参加
去年の秋から今年にかけて、しばらく神風動画にフリーランスとして通わせていただきまして、そこで参加させていただいた作品のひとつです。GoddamnSuperHero編(冒頭~5:05)の3Dのモーションはすべて担当させていただきました。
分担が基本の世界で、こういった機会はそうあるものではありません。託すほうも勇気のいることで、託した後も辛抱が必要なことです。そういった支えの中で、一生ものの経験をさせていただきました。Twitterを見る限りモーションのほうも好評だったようで、久々の作品公開を嬉しく思っています。改めて、このような機会を与え、支えてくださった方々に感謝です。
大阪移住
そして今月からは大阪に住んでいます。その筋に詳しい方はお察しいただけるかと思いますが、ゲーム業界に足を踏み入れました。CGアニメーターの居場所はアニメの世界だけではありません。僕はこの職業がわりと好きなので、異なる舞台でそのあり方がどう変わってくるのかに、大変興味があります。一方で、変わらない部分もきっとあるはずです。広い視野、大きなストロークで、これからも動きを探求していこうと思っています。
今年一年の所感
去年の年末の記事(https://bannoyuki.com/archives/983)の最後のほうを読み直しましたが、わりと有言実行できていて何よりです。肩書き的には今もフリーのCGアニメーターですが、大阪移住の件で一線を越えた気がしています。あとは、デモカットで数字的な成果が少し出て、だいぶ精神的に楽になりました。『滞留して沈黙』に関しては上記の通りですが、作品の内容は(僕の作品としては)間違ってないと思います。
ひとつひとつ、筋は通して歩んでいるので、今年も今年で上出来なのではないでしょうか。
来年に向けて
今は、新作の準備を本腰入れて開始しているのですが、来年中に何かしら発表に至ることは、やはりないように思います。時間を決めてちゃっちゃと作れよ、と言いたいのですが、学生時代から卒業延期したりで作ってしまっているので、これはもう性なのでしょう。しかし、人より走るのが遅いからと言って立ち止まれば何処にも至れません。鈍足でも歩き続けて、自分にしか至れないところに至る。凡人にはそれ以外に生きる価値などありません。
来年は今年以上に、公開、発表、告知等、ないと思います。丸一年無言かもしれません。唯一希望が持てるのは、質問箱(https://peing.net/ja/beadschain)でしょうか。人付き合いが嫌いで年々友人関係が消失しつつある僕ですが、質問に答えるのはわりと好きなようです。僕宛に送ったものであれば(プログラムが寄越したものでなければ)、基本的には回答するはずですので、良かったら質問送ってください。息抜きに答えます。
2019年も、終わりですね。去年からお世話になっている方も、今年からお世話になっている方も、今年一年ありがとうございました。来年はオリンピックですね。ほとぼりがさめたら、こっそり臨海部を歩きたいです。
2020年も、よろしくお願いいたします。